2021.2.16 記事を一部加筆しました
「うたうシンピアニズム」管理人:とっきーです。
とっきー@ピアノ・シンセ見習い (@Tokky9091) | Twitter
この度、アフィリエイトリンクサービスの「カッテネ」を導入することにしました。
自分の提携しているショッピングサイトに狙い通りにリンクを張れるのが素晴らしい!
ここに、ミュージシャンなら絶対お世話になっている「サウンドハウス」のリンクを張ることができたら更にいいですよね。
今回、「サウンドハウス」のリンクを「カッテネ」に反映させる手順をご紹介したいと思います。
※重要!
・以下はてなブログでのやり方の解説となります。
・一部記事を加筆しています。今記事を参考にリンクを作成しうまくいかなかった方は、こちら(追記部分)の項目を参照してください。
サウンドハウスを利用するメリット
数あるショッピングサイトの中で、なぜあえてサウンドハウスを利用する人が多いのか?
理由はいくつかあります。
1,最低価格保証付き
公式ホームページにも掲載されていますが、サウンドハウスより安く売っている商品があっても、差額を返金してくれる等のサービスがあります。つまり、サウンドハウスで買っておけば損をしない可能性が高いということですね(※保証対象外の製品もありますので、下記リンクを参考にしてください)。
2,商品購入時に付与されるポイントが高い
ふつうは付与ポイントは1~2%だったりしますが、サウンドハウスで購入すると商品によっては10%(!)ものポイントが付くこともあります。安く購入できてさらにたくさんポイントがもらえるのはお得ですね(※ポイントの有効期限は購入後30日です)。
3,送料は、商品1,500円以上購入すると無料
楽器と言う商品の性質上、大抵のケースでは買い物をすると1,500円を超えるので、これはありがたいですね。
こういったメリットがありますので、サウンドハウスで楽器を買う人は多いです。
となると、サウンドハウスのリンクを自身のブログに張っておくとクリックされる確率は自然高くなる、ということになります。
事前準備
カッテネの一通りの手続きをすべて説明するととんでもない分量になってしまいます。
基本的なやり方はこちらのサイトで詳しく紹介しておられます。
とてもわかりやすいので、ぜひ参考になさってください(矢沢さんご協力ありがとうございます)。
また、下記の準備もやっておいて下さい。
・カッテネのCSSコードを、CSSに貼り付ける
☟☟☟「カッテネ」公式サイト様の「6Wordpress以外の使い方⇒・CSSの編集」に行くと、コードを入手できます☟☟☟
カエレバやヨメレバより使い方が簡単なカッテネ作った|クリックもされやすいよ | WebFood
これは簡単、すぐできます。
・アフィリエイトサイト「アクセストレード」に登録申請を行う。さらに、
プログラム検索で「サウンドハウス」を提携申請し、審査に通る。
しばらく「申請待ち」をしないといけませんので、申請後はやや時間がかかります。
サウンドハウスのリンクを作成する
ここからちょっと細かい作業になりますので、ゆっくり進めていってください。
カッテネのソースコードを整える
1,メモ帳を立ち上げる
2,メモ帳に、以下のコードをコピペする
- <div class="kattene">
- <div class="kattene__imgpart"><a target="_blank" rel="noopener" href="【メインのURL】"><img src="【画像URL】"></a></div>
- <div class="kattene__infopart">
- <div class="kattene__title"><a target="_blank" rel="noopener" href="【メインのURL】">【タイトル】</a></div>
- <div class="kattene__description">【説明】</div>
- <div class="kattene__btns __five">
- <div><a class="kattene__btn __orange" target="_blank" rel="noopener" href="【商品のURL】">Amazon</a></div>
- <div><a class="kattene__btn __blue" target="_blank" rel="noopener" href="【商品のURL】">Kindle</a></div>
- <div><a class="kattene__btn __red" target="_blank" rel="noopener" href="【商品のURL】">楽天</a></div>
- <div><a class="kattene__btn __green" target="_blank" rel="noopener" href="【商品のURL】">楽天Kobo</a></div>
- <div><a class="kattene__btn __pink" target="_blank" rel="noopener" href="【商品のURL】">audiobook</a></div>
- </div>
- </div>
- </div>
3,必要ないコードを削除する
今回は、サウンドハウスのボタンのみ作成するので、他のリンクボタンのコードは削ります。また、僕は【説明】のコードも使わないので削ります。

※画像に入れ忘れましたが、【説明】の入っている1行(5行目)を削除してください。
上記の通りやると、こんな風になるはずです。
- <div class="kattene">
- <div class="kattene__imgpart"><a target="_blank" rel="noopener" href="【メインのURL】"><img src="【画像URL】"></a></div>
- <div class="kattene__infopart">
- <div class="kattene__title"><a target="_blank" rel="noopener" href="【メインのURL】">【タイトル】</a></div>
- <div class="kattene__btns __one">
- <div><a class="kattene__btn __orange" target="_blank" rel="noopener" href="【商品のURL】">サウンドハウス</a></div>
- </div>
- </div>
- </div>
あとでこのメモ帳をまた使いますので、保存したらそのままにしておいてください。
サウンドハウスの商品リンクを作成する
1,サウンドハウスのサイトを表示させる
2,紹介したい商品を検索する(※今回は例としてSteinberg UR22Cを検索します)
3,商品の画像アドレスをコピーする

4,先ほど作成したコードに画像アドレスを貼り付ける

※サウンドハウスのページはこのままにしておきます。
5,アクセストレードのサイトにログインする
6,検索窓に「サウンドハウス」と入力し、プログラム検索をクリック

7,画面を下にスクロールし、サウンドハウスのリンクをクリック

8,「リンクコードを取得」をクリック
⇒広告素材選択の「商品リンク」を選び、「表示」をクリック

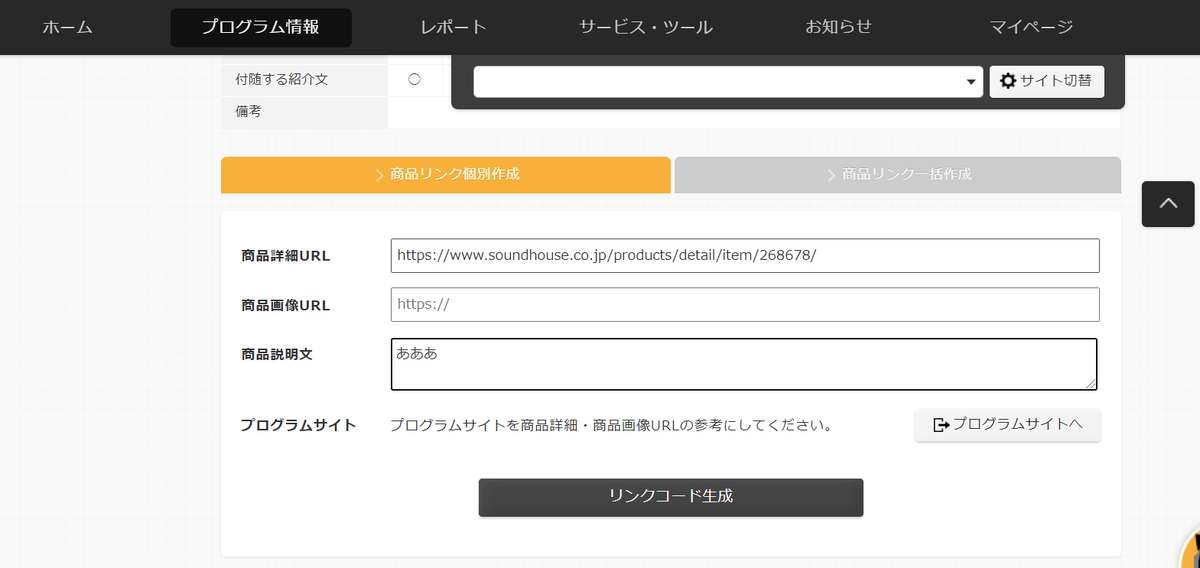
9,画面を下にスクロールすると、下の画面になる

10,サウンドハウスのサイトに戻り、商品のURLをコピーする

11,9の画面「商品詳細URL」に、10でコピーしたリンクを貼り付ける
12,商品説明文に、何か文字を入れる(ここはあとで消すのでなんでもいいです)

13,「リンクコード生成」をクリック
14, 画面下にSSLリンクコードが表示されるので、「リンクコード選択」をクリック、選択された部分を右クリックしコピー。それを新しいメモ帳に貼る

(※つぎが少しややこしいので注意!)
15,リンクの不必要な部分を削除し、残った部分を選択してコピーする

追記部分
※上記を行う際に、以下のことに注意してください。

「 " 」←コレ!
必ず消して下さい!
これひとつ間違えただけで、リンクがうまく作動しなくなります。
自分でこの記事を見ながらリンク作成をしていて気づいたので、改めてお知らせいたします。
16, コードの【メインURL】2か所と【商品のURL】1か所に、先ほどコピーしたリンクを貼り付ける

17,コードの【タイトル】の部分を変更する
(会社名/商品名を入れておくと分かりやすいでしょう)
これで、リンクが完成しました!
はてなブログの記事にサウンドハウスのリンクを貼り付ける
あとは、このリンクをはてなブログ記事の「HTML編集」の欄に貼り付ければOKです。
お疲れさまでした!
かなり長くなってしまいましたが、細かく説明したので、慣れればそんなに時間もかからなくなると思います。
おわりに
いかがでしたか?
今回は 【カッテネ】にサウンドハウスのリンクを反映させる方法を紹介してみました。
これで、あなたのブログの収益率もアップするかもしれません。
カッテネやサウンドハウスのリンクを張っていない方はぜひ参考にしてみてくださいね。
